With MediaOS, you can customize your outgoing emails with a branded HTML signature synced to your user profile-- meaning every email sent from the platform will include your preferred contact details, job title, company logo, and other helpful information. Not only is it more professional, it reinforces your brand identity.
Creating Your Signature #
To get started, we recommend using an online signature generator to create your HTML signature. Tools like HubSpot’s Email Signature Generator allow you to easily customize layout, colors, and contact fields, and then generate the HTML code needed for setup.
Once your signature is ready, copy the HTML code provided by the generator.
Adding Your Signature in MediaOS #
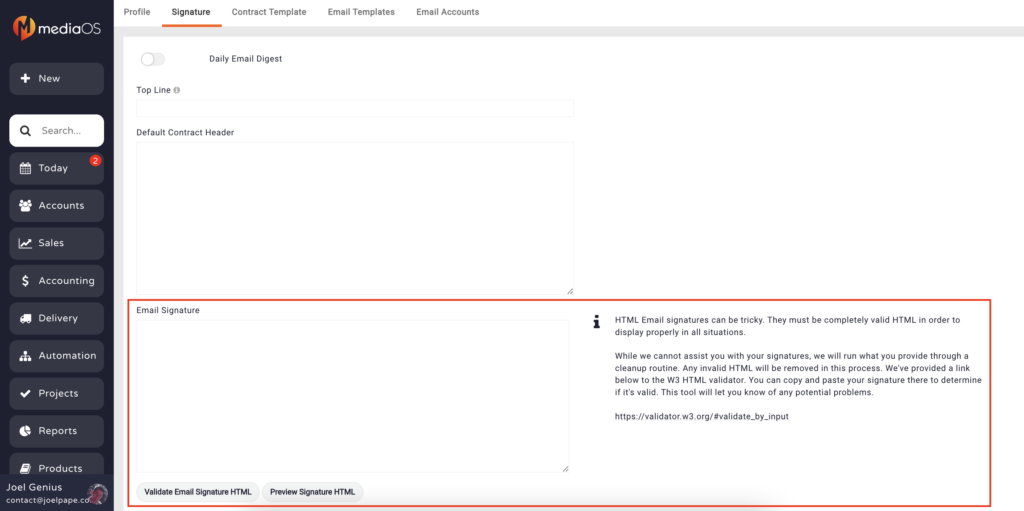
In MediaOS, navigate to your Personal Settings by clicking your profile icon and selecting Settings. Scroll down to the Email Signature section.
Paste the HTML code into the space provided. This signature will automatically be applied to all outgoing emails sent through MediaOS, keeping your communication consistent and branded across all client interactions.
Note: Your HTML must be clean and valid to display correctly. MediaOS automatically cleans up invalid code when you save your signature, but we recommend validating your HTML first using the W3C HTML Validator. Paste your code into the tool to check for any errors that may affect how your signature appears in different email clients.

Sample Email Signature HTML Code #
For reference, we've included a sample email signature code below that you can use. Simply edit the highlighted areas with your own information.
<table style="width:450px; font-size:10pt; font-family:sans-serif; color:#7e2c55; border:0;" width="450" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="150" rowspan="5" valign="top" style="vertical-align:top; width:150px;">
<a href="[Your Website URL]">
<img src="[Your Headshot URL]" alt="Logo" width="123" style="width:123px; height:auto; border:0;" />
</a>
</td>
<td style="padding:0; line-height:27px; vertical-align:top; font-family:Verdana, sans-serif; font-size:14pt; color:#000000;">
<strong><span>[Your Name]</span></strong>
</td>
</tr>
<tr>
<td style="padding:0; line-height:18px; vertical-align:top; font-family:Verdana, sans-serif; font-size:10pt; color:#000000;">
<span style="color:#2c2c2c;">[Your Title]</span>
</td>
</tr>
<tr>
<td style="padding:5px 0; line-height:18px; border-bottom:1px solid; font-family:Verdana, sans-serif; font-size:10pt; color:#000000; vertical-align:top;">
<span style="font-size:9pt; color:#2c2c2c;">[Your Company’s Street Address]</span>
<span> • </span>
<span style="font-size:9pt; color:#2c2c2c;">[Your Company’s City, State, and Zip Code]</span>
</td>
</tr>
<tr>
<td style="padding-top:5px; line-height:18px; font-family:Verdana, sans-serif; font-size:10pt; color:#2c2c2c; vertical-align:top;">
<span>
<img src="[phone icon URL]" alt="phone icon" height="12" width="12" style="border:0; vertical-align:middle;" />
[Your company phone number] | office
</span><br />
<span>
<img src="[mobile phone icon URL]" alt="mobile icon" height="12" width="12" style="border:0; vertical-align:middle;" />
[Your cell phone number] | mobile
</span><br />
<span>
<img src="[email icon URL]" alt="email icon" height="12" width="12" style="border:0; vertical-align:middle;" />
[Your work email address]
</span><br />
<span>
<img src="[website icon URL]" alt="website icon" height="12" width="12" style="border:0; vertical-align:middle;" />
<a href="[your website URL]" style="text-decoration:none; color:#9b0e29;">[your website URL]</a>
</span>
</td>
</tr>
<tr>
<td style="padding-top:5px; vertical-align:top;">
<a href="[company Facebook URL]">
<img src="[Facebook icon URL]" alt="facebook icon" width="16" style="border:0;" />
</a>
<a href="[company LinkedIn URL]">
<img src="[LinkedIn icon URL]" alt="linkedin icon" width="16" style="border:0;" />
</a>
<a href="[company Twitter URL]">
<img src="[Twitter icon URL]" alt="twitter icon" width="16" style="border:0;" />
</a>
<a href="[company Instagram URL]">
<img src="[Instagram icon URL]" alt="instagram icon" width="16" style="border:0;" />
</a>
<a href="[company Pinterest URL]">
<img src="[Pinterest icon URL]" alt="pinterest icon" width="16" style="border:0;" />
</a>
</td>
</tr>
</tbody>
</table>